2021/09/25

sponsored link
アイコンフォントとは
画像アイコンの代わりにテキストアイコンで表示するWEBフォントのことです。
テキストなので拡大・縮小もキレイにできますし、ちょっとしたアクセントにもなります。
Font Awesomeを利用してwordpressをおしゃれにしていきましょう。
Font Awesomeはフォントをダウンロードしなくても使える便利なフォントです。
こんな感じのアイコンが使用できます。→ http://fontawesome.io/icons/
コードの取得
http://fontawesome.io/get-started/からコードをコピーしてきます。
そのコードをheader.php内のheadの中に記述します。
子テーマを作っている方は、子テーマ内にheader.phpを作りましょう。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
上記コードはバージョンが変わると使えませんので、BOOTSTRAP CDNで確認してください。
Bootstrap CDNではhttps://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.cssと書かれていますので不要な部分は削除して、上記コードに差し替えてください。
使い方
アイコンフォントを適用させたい場所に
<i class="fa fa-コード名"></i>
を追加します。
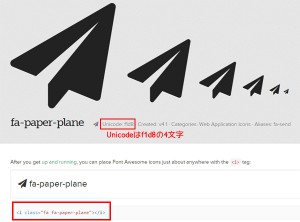
アイコンのコードはhttp://fontawesome.io/icons/のアイコンをクリックすると表示されます。
メニューに付ける場合
wordpress管理画面→外観→メニューを開き、ナビゲーションラベルの部分へ入力します。
<i class="fa fa-home"></i>ホーム
と記述すればホームのように表示されます。
CSSに追加したい場合
unicodeのコードを記述します。
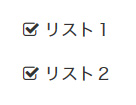
例:リストの●をチェックマークに変える
/*右にインデントされる位置の調整*/
.content ul {
margin-left:-40px; /*お好みの位置に調整してください*/
}
/*リストの●を消します*/
.content ul li {
list-style:none;
}
/*アイコンフォントを追加*/
.content ul li:before{
font-family: "FontAwesome";
content:"\f046";
margin-right:5px; /*お好みの位置に調整してください*/
と記述します。
※テーマ マテリアルを使用の場合です。お使いのテーマに合わせて変更してください。

※設定を戻してしまったので画像で表示しています
こんな感じでチェックマークが表示されます。
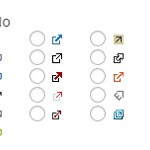
こんな感じのものもあります。いろいろあって楽しくなってきますよ
facebook
twitter
apple
android
企業ロゴに関しては自己責任でお願いします。

















![belkinの3in1充電器買う価値あり[MagSafe対応] belkinの3in1充電器買う価値あり[MagSafe対応]](https://newtemi.com/wp-content/uploads/2021/09/210928-1-150x150.jpg)



![[TWS]完全ワイヤレスイヤホン MEES Audio M1 購入・レビュー [TWS]完全ワイヤレスイヤホン MEES Audio M1 購入・レビュー](https://newtemi.com/wp-content/uploads/2018/05/180506-1-07-150x150.jpg)













