2021/09/25

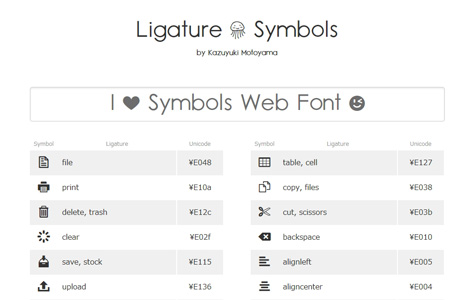
テーマ・マテリアルでは標準でLigature Symbolsというアイコンフォントが設定されています。
クラス属性でlsf-iconを追加すればどこにでも表示できますよ。
クラス属性とセットでtitle属性を入れて、そこにフォントの指定をします。
フォントの名前は上記サイトにアイコン毎に書いてありますので参照してください。
sponsored link
Ligature Symbolsの使い方
アイコンを単体で使う場合
スタイルシートで色や大きさも設定できます。
アイコンを単体で使う場合 <a class="lsf" href="mailto:mail@example.com">アイコン名</a> <p class="lsf">アイコン名</a></p> <span class="lsf">アイコン名</span>
heart
リンクの前にアイコンを付ける場合
cssでlsf-iconにbefore属性が付いていますので、指定した場所の前につきます。
<a class="lsf-icon" title="twitter" href="http://twitter.com/">Twitter</a>
特定のアイコンをCSSに記述して使う場合
個別にCSSを設定する場合はunicodeを使って設定できます。
CSSの記述
.lsf-icon.amazon:before {
content: '\E007'; /*unicodeを使う*/
}
HTMLの記述
<a class="lsf-icon amazon" href="http://amazon.com/">Amazon</a>
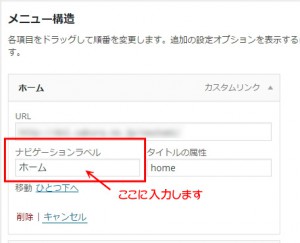
メニューにアイコンフォントを付ける方法
管理画面→外観→メニューからナビゲーションラベルを書き換えます。
<span class="lsf-icon" title="アイコン名">リンク文字</span>
と書けばOKです。
lsf-iconのclassは初期状態で書かれているCSSですので、個別で設定した方が良いです。
初期のままでOKであればこれでOKです。

















![belkinの3in1充電器買う価値あり[MagSafe対応] belkinの3in1充電器買う価値あり[MagSafe対応]](https://newtemi.com/wp-content/uploads/2021/09/210928-1-150x150.jpg)



![[TWS]完全ワイヤレスイヤホン MEES Audio M1 購入・レビュー [TWS]完全ワイヤレスイヤホン MEES Audio M1 購入・レビュー](https://newtemi.com/wp-content/uploads/2018/05/180506-1-07-150x150.jpg)














